用户可以通过区块布局、外观管理、页面代码管理来自定义设计主题,并且可以将自己设计好的主题导出。
在后台设计--主题--自定义中,进行主题设计。
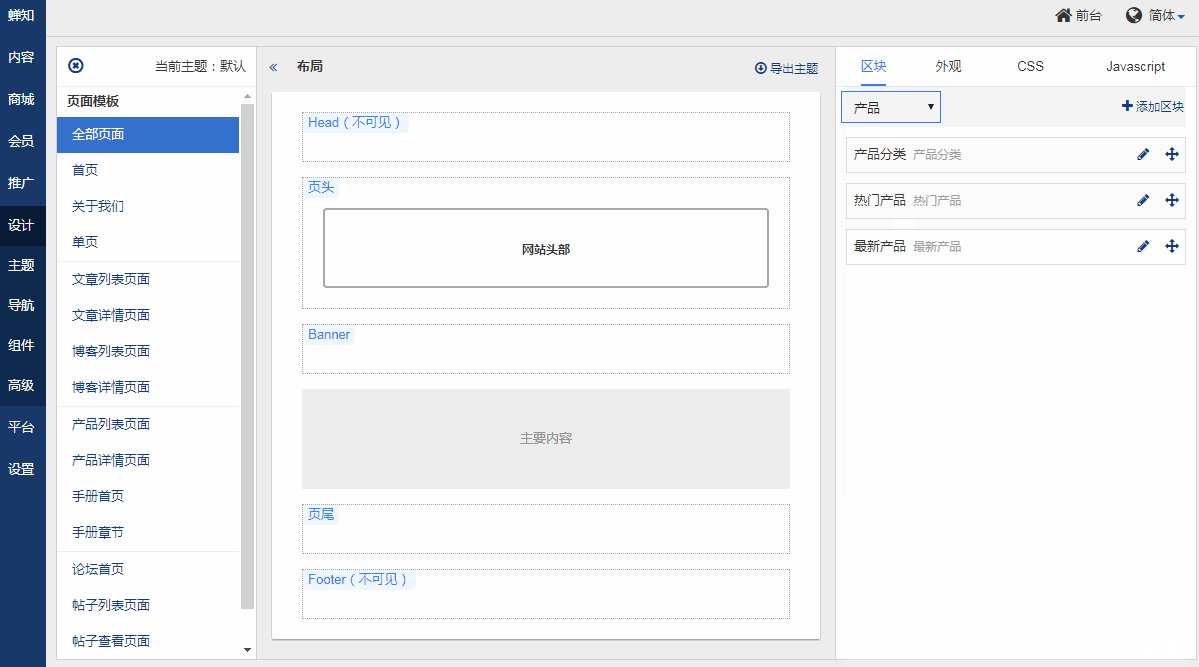
区块管理
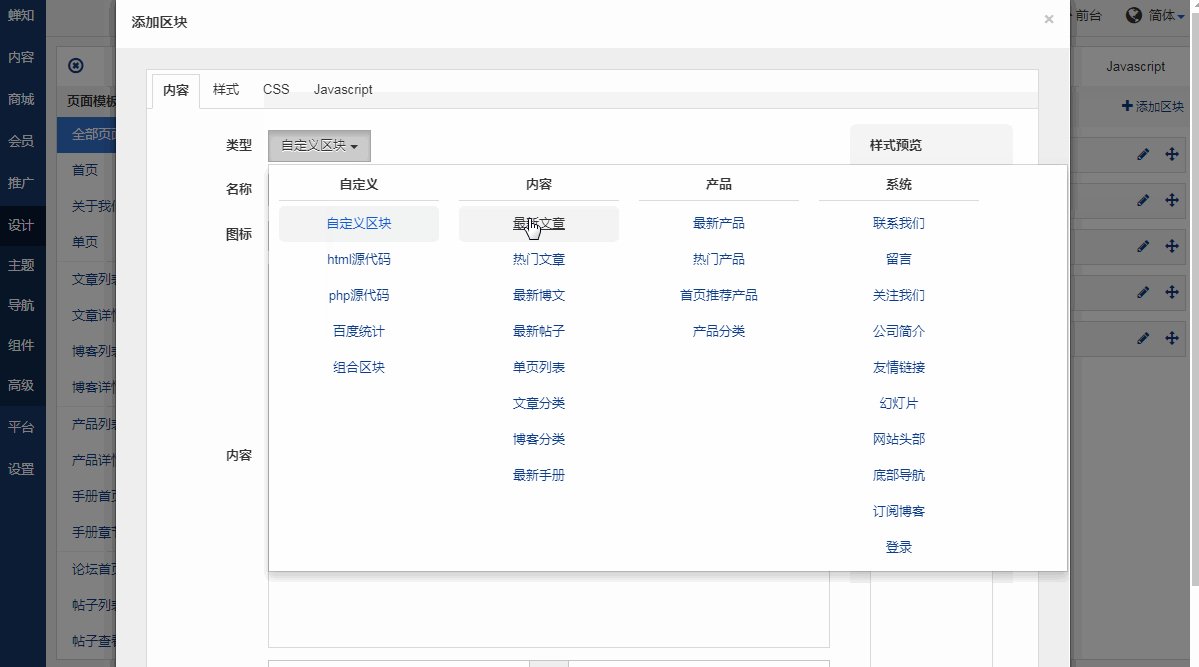
蝉知系统中,区块是页面构成的基本单位,也就是说蝉知网站页面是由一个个区块布局构成的。有了区块,用户就可以在指定页面的指定位置显示指定内容。除了系统提供的区块之外,用户还可以自定义区块内容。
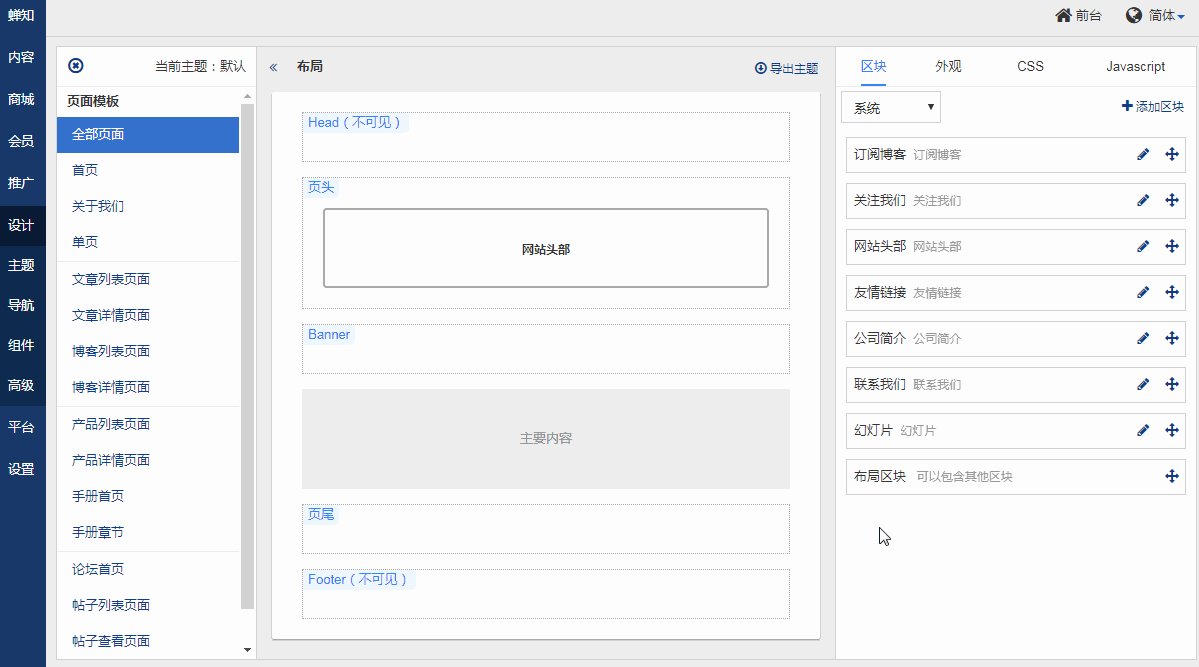
蝉知的区块分为如下四类:

注:在某一个风格主题里添加和编辑的区块,只在本风格主题里生效。
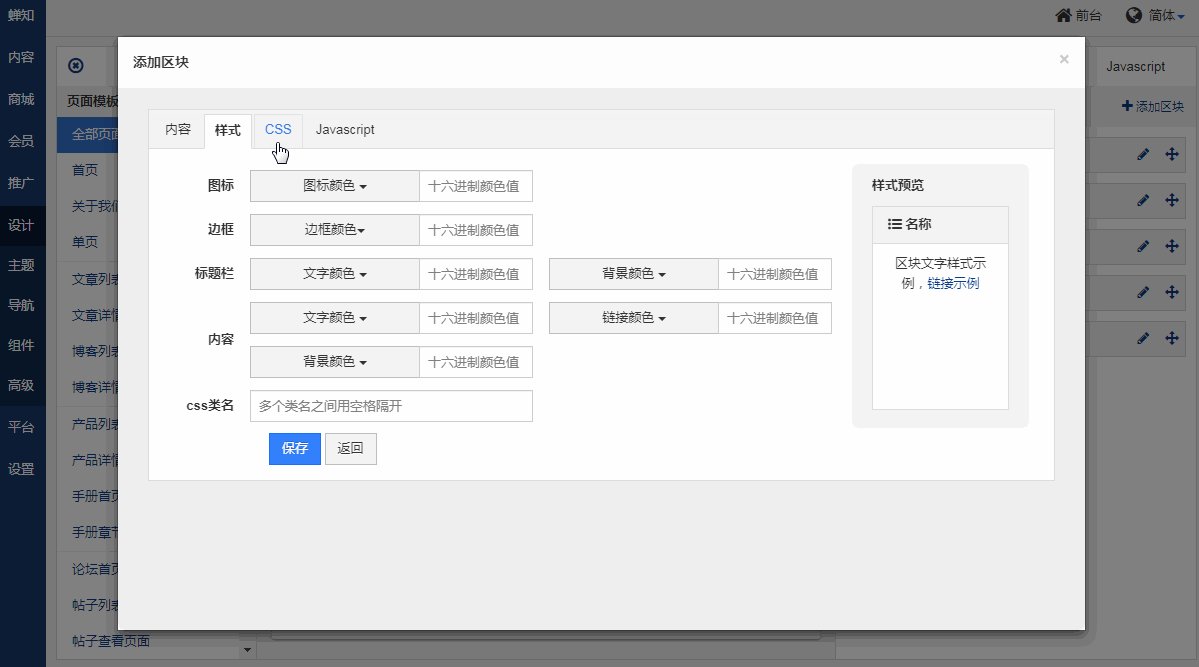
用户添加编辑区块时,不仅可以直接设置一些常用的属性,还可以通过CSS和JS代码来控制区块的样式和效果。

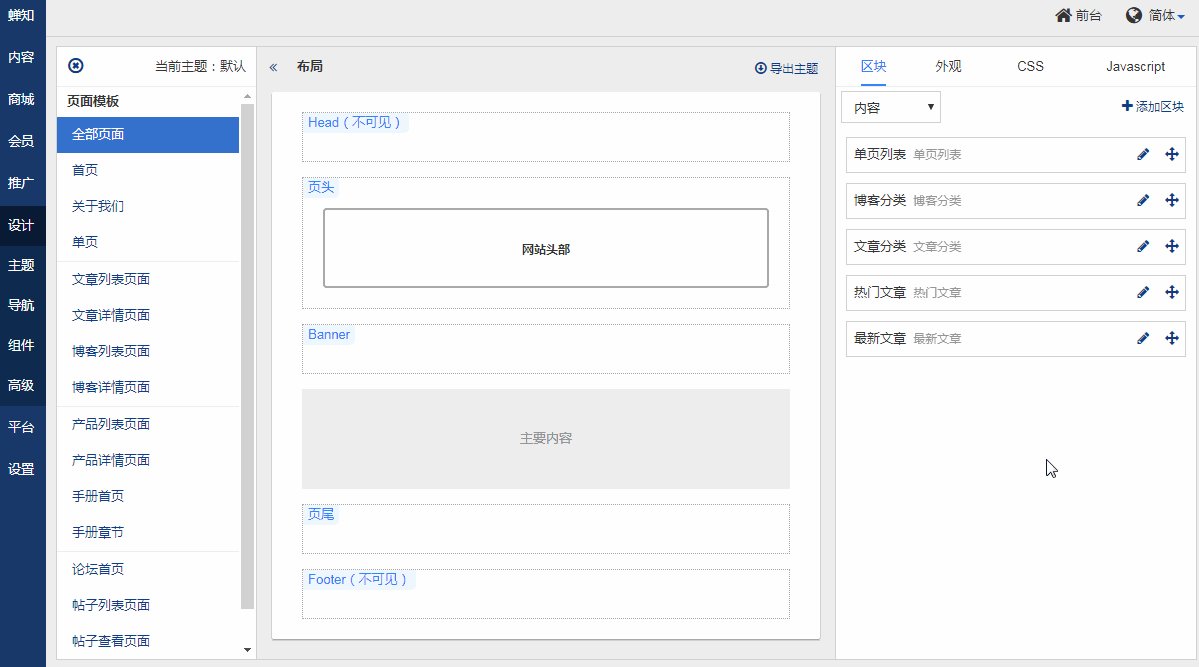
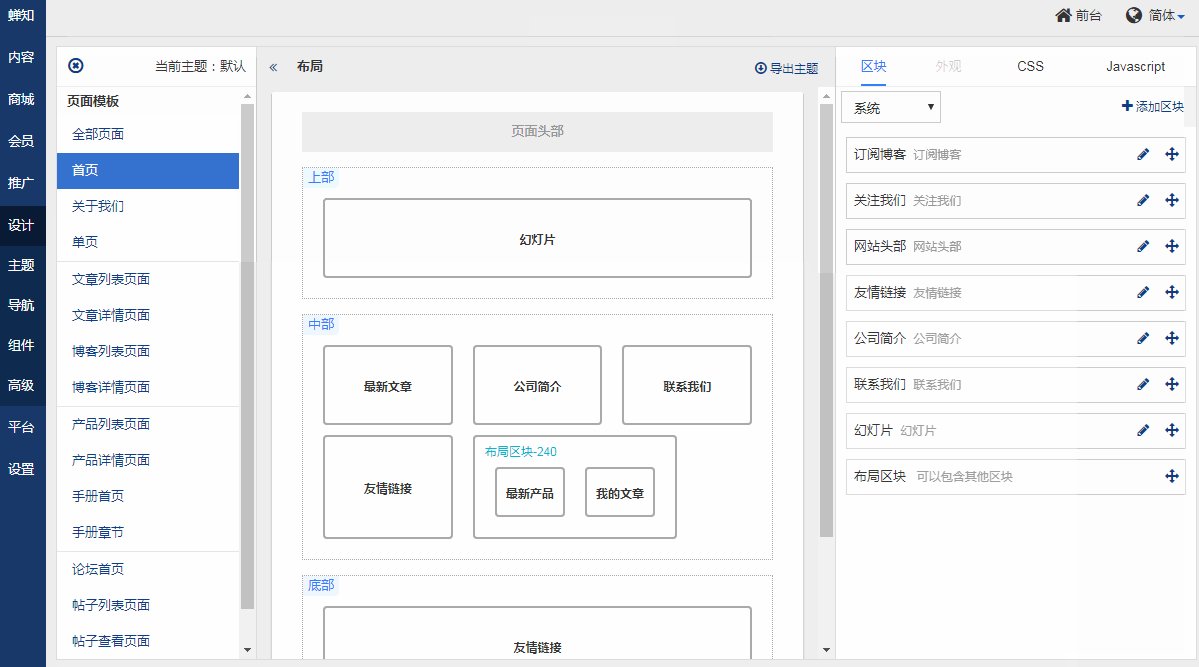
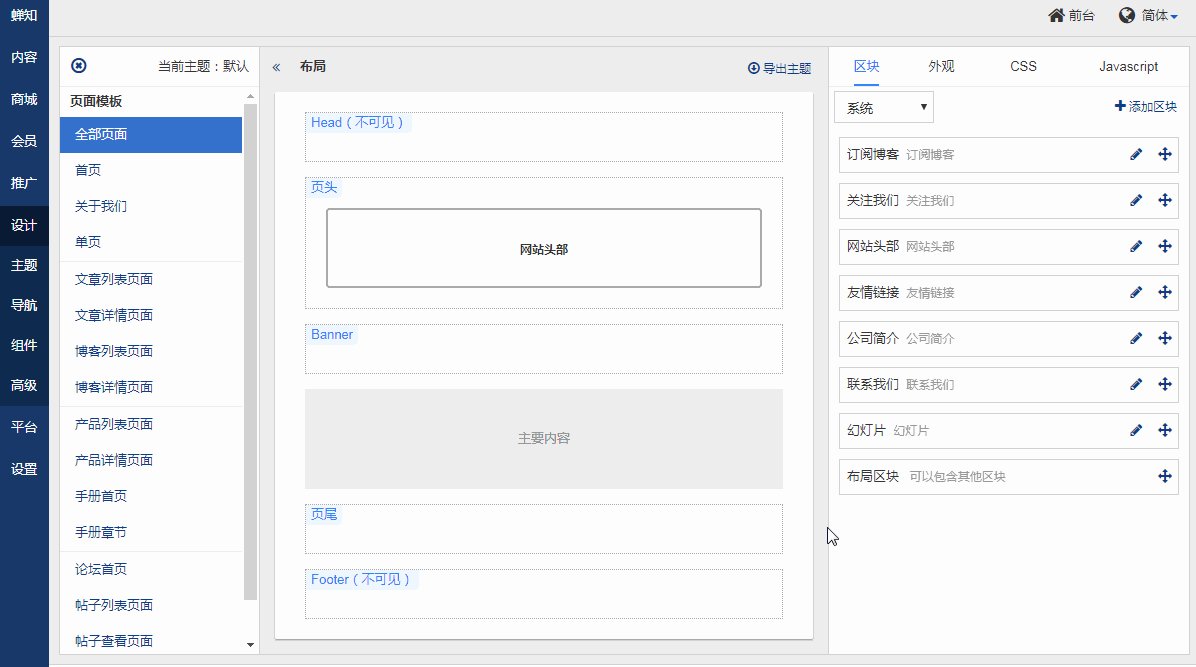
布局管理
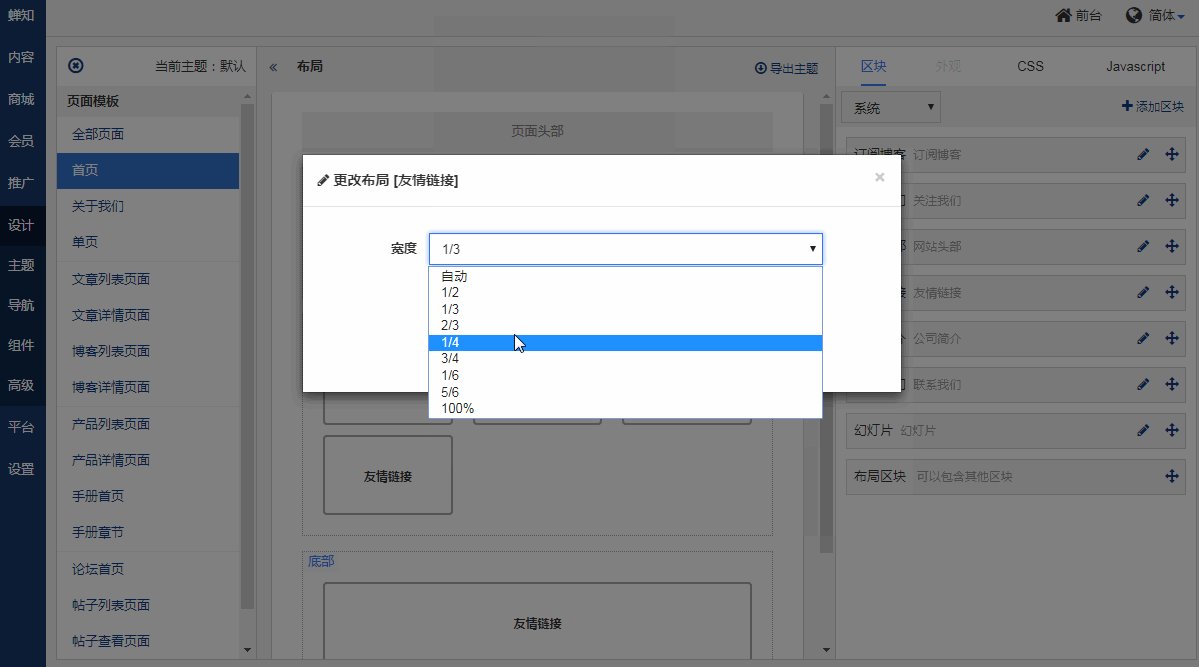
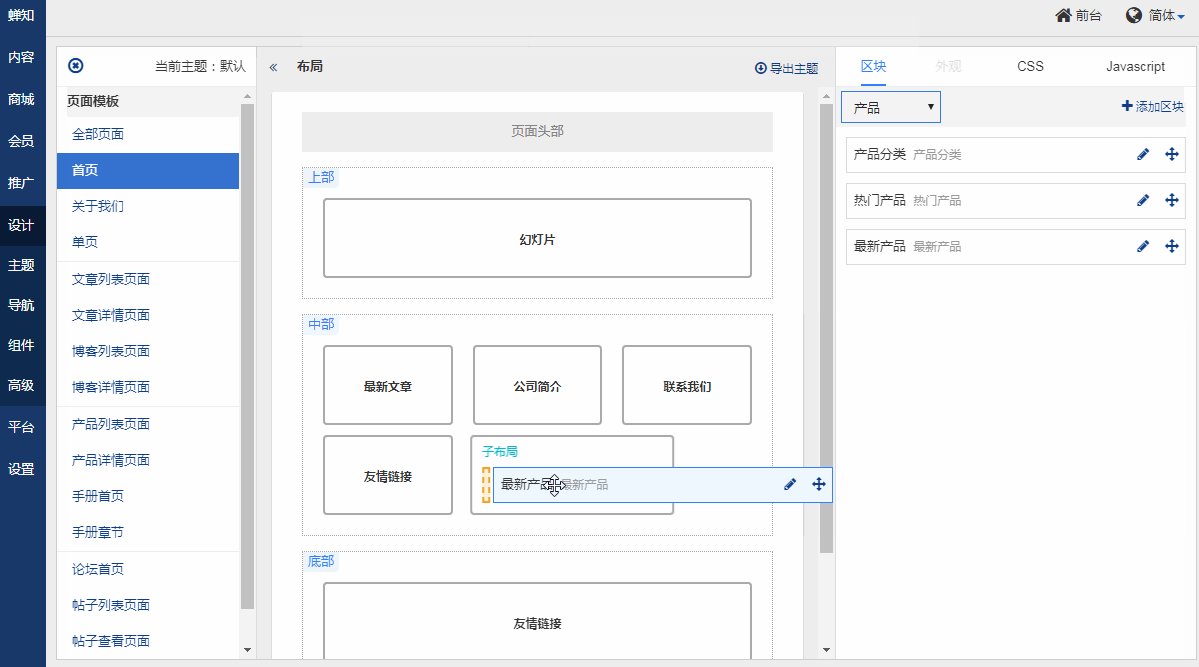
蝉知将网站的各模块的页面都划分了若干区域,在设计界面中,左侧已经给出了系统所有常规模块的页面 模板,每个页面都可以单独进行区块布局, 用户直接将区块拖拽到相应区域中即可。区块宽度大小可以自定义指定或拉伸,系统默认提供了多个常用尺寸比例,并且对于特殊位置情况,支持子区块嵌套布局,操作灵活简便。
在界面样式特效方面,除了区块本身自定义的样式设计之外,在右侧还为对应的每个页面提供了针对整体页面的CSS、JS样式设计。
注:系统区块中的布局区块,用于进行自区块嵌套布局。

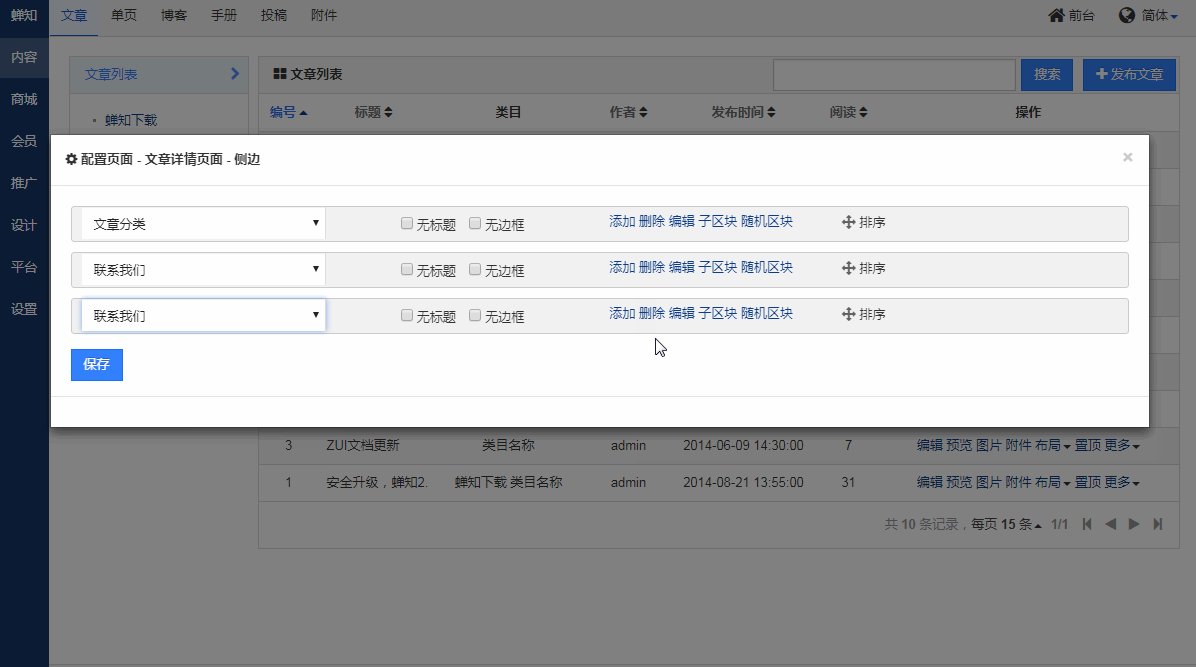
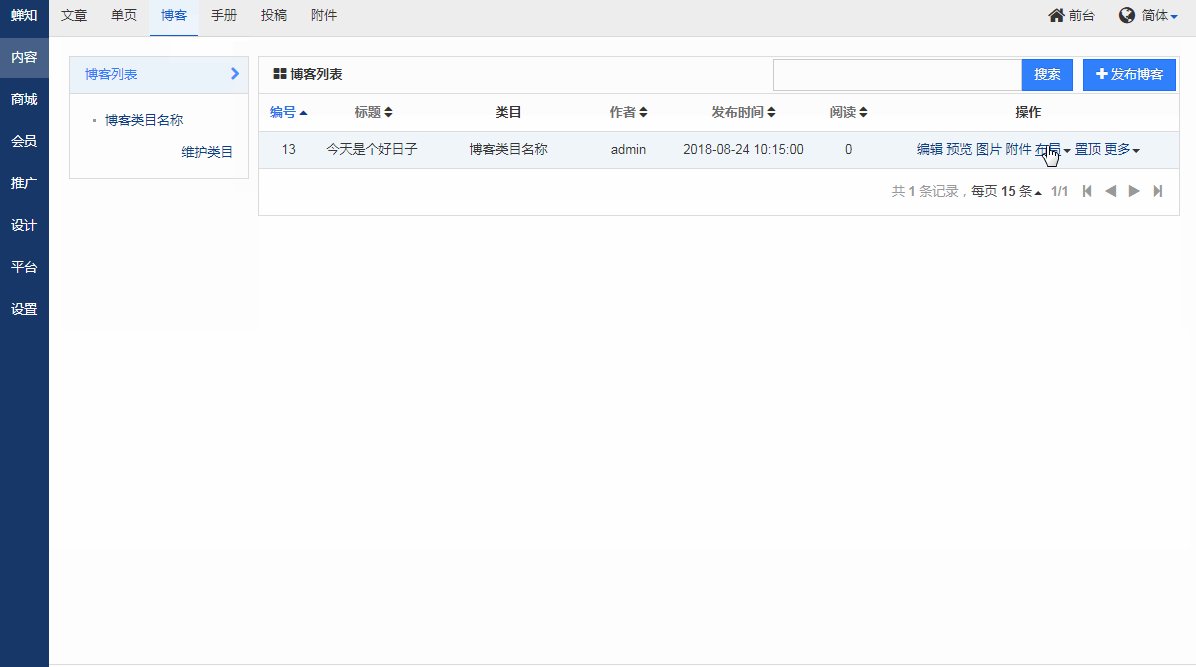
蝉知系统中几乎所有的页面都支持区块布局,除了上面所示常规模块的布局之外,具体到每一个文章、博文、单页、产品页面也可以进行单独的区块布局。有能力的用户也可灵活运用"单页+区块布局",设计出各种自己想要的页面,比如企业活动专题等。

外观管理
蝉知主题设计中提供了基本的外观管理设置,你可以简单方便的自定义出对主题的个性需求。
后台设计→主题→自定义 →外观,即可进入自定义编辑页面,自定义你想要的参数,保存即可。
注:每个主题可自定义的选项是不一样的。默认的主题自定义项比较多:基本样式、导航条、区块、按钮、页眉和页脚。
以蝉知默认主题风格为例,可以在 后台设计→主题→自定义→外观里自定义基本样式、导航条、区块、按钮、页眉和页脚的样式。( 同样的自定义样式可以切换到移动端,只是需要提醒的是桌面端和移动端可自定义的项是有所区别的。移动端需要先到后台设置→基本设置里启用。)
你可以根据自己的需要做自定义,把自定义的样式都保存后,可以导出主题,那么这个主题就是您自己设计的蝉知网站风格了。