蝉知系统如何调整页面布局时的区块间距
- 2016-05-09 13:03:00
- 薛才杰 原创
- 6815
蝉知系统在页面布局设计上非常的方便,用户可以在后台布局管理中自定义设计要显示的板块,而且默认区块之间是有间距的,这样区块之间能更有条理的布局。但有的时候,我们想去除这个间距,让不同板块紧挨着,怎么修改呢?
我们只需要调整一下样式即可:
后台--设计--代码管理--首页--CSS中加入下面代码:
.carousel{
margin-bottom:0px;
}
.row > .col > .panel, .row > .col .carousel, .row > [class*="col-"] > .panel, .row > [class*="col-"] .carousel, .page-content > .panel, #boards > .panel, .page-side > .panel, .row > [class*="col-"] > .nav, .row > [class*="col-"] > .list-group, .m-blog .card, .row > .col > .list-group {
margin-bottom: 0px;
}
#navbar {
margin-bottom: 0px;
}
.navbar{
margin-bottom: 0px;
}
保持即可,去前台查看效果。
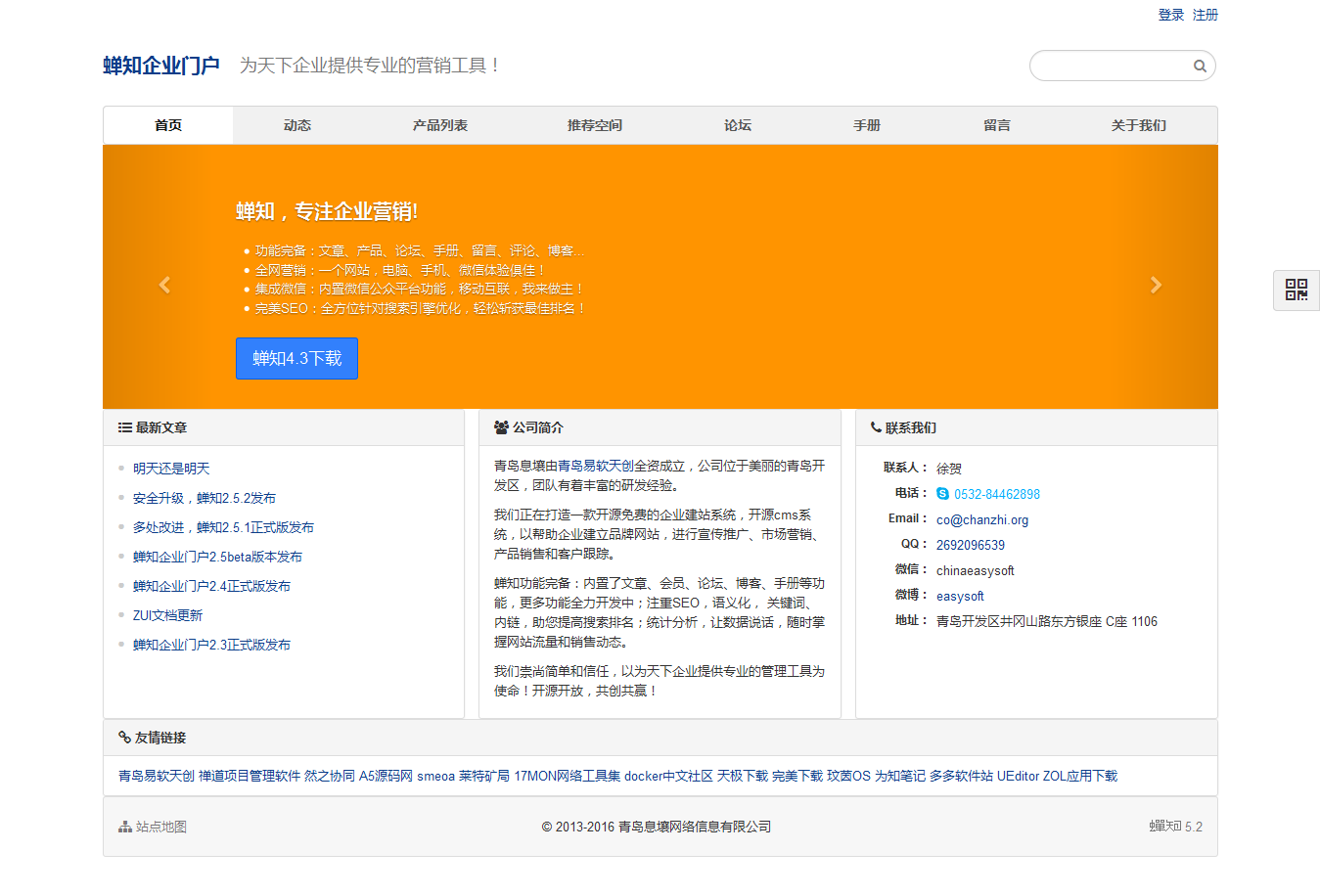
下面是修改前后的节目效果:
修改前:

修改后:

文章分类
