JS控制dom在网站底部添加图片内容
- 2018-07-30 13:52:00
- GavinHsueh 原创
- 6836
如今网站信息管理越来越严厉且完善,ICP备案、公安备案、以及网警巡查等。通常网警都会提供一个图片要求在网站上展示,一般我们会将其放在底部,比如底部导航等。但是在已经做好界面布局的网站上硬性添加一张图片,可能会给网站界面布局带来困扰,本文我们以 蝉知为例,来研究如何通过JS的dom控制,在网站底部添加一张图片。
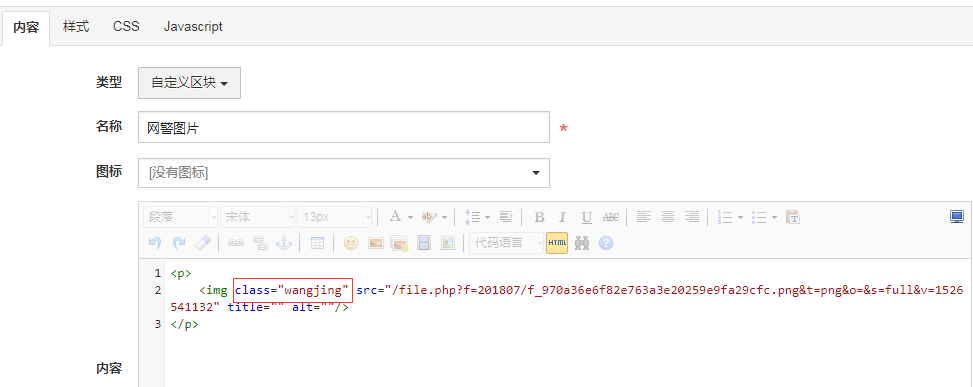
1.在蝉知后天添加一个区块,区块内容就是一张图片,为了方便后面JS控制该元素,给该图片添加一个类,比如我这里设置的是 clsss="wangjing " 。

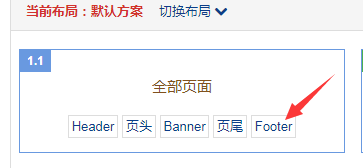
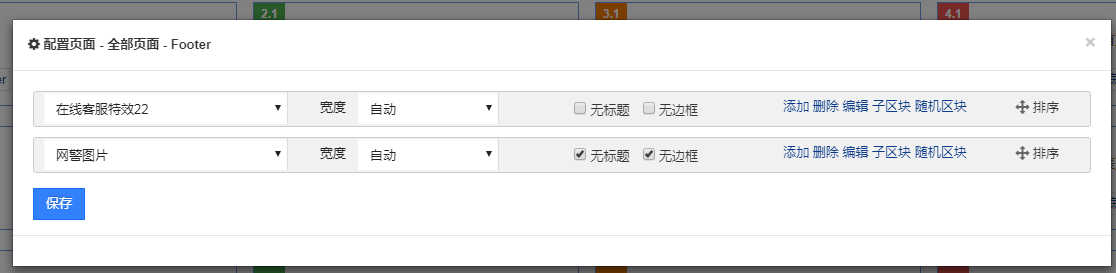
2.将该区块布局到“全部页面”中,比如footer里,选择无标题,无边框。


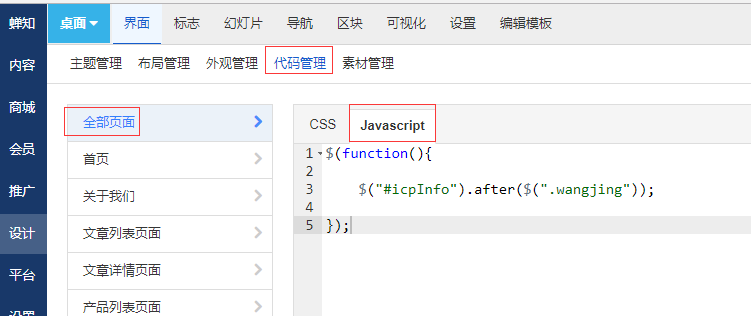
3.在代码管理--全部页面--JavaScript中,添加如下代码并保存:
$(function(){
$("#icpInfo").after($(".wangjing"));
});

最后清除缓存,到前台看下效果: